Configurações avançadas de cookies
Para melhorar a sua experiência na plataforma e prover serviços personalizados, utilizamos cookies.
Versão 2.1 - Agosto 2023
Download da Cartilha de Orientação para Construção de Conteúdo Acessível no gov.br (formato .pdf, tamanho 1.975 Kb).
1) Objetivo das recomendações
2) Quem é beneficiado com um web site acessível?
3) Quem é uma pessoa com deficiência?
4) Como as pessoas com deficiência acessam os web sites?
5) Como o Conteudista pode contribuir para tornar um Plone Site mais Acessível
5.1) Escrevendo textos acessíveis
5.1.a) Compreensão de palavras
5.1.b) Compreensão de texto
5.1.c) Tipografia e diagramação
5.2) Escrevendo links
5.3) Escrevendo textos alternativos em imagens
5.3.a) Dicas simples para fazer descrições de imagens
5.4) Descrevendo Tabelas e gráficos acessíveis
5.5) Incluindo Arquivos e documentos para download
6) Exemplos de Preenchimento de Conteúdo Acessíveis em um Plone Site
6.1.a) Exemplo de texto com estrutura acessível
6.1.b) Exemplo de alerta do Plone para texto com falha de Acessibilidade em Tags – Hierarquia e Sem preenchimento
6.1.c) Exemplo de inclusão de imagem com acessibilidade
6.1.d) Exemplo de alerta do Plone para inclusão de imagem sem texto alternativo
6.1.e) Exemplo de inclusão de links internos e externos com acessibilidade
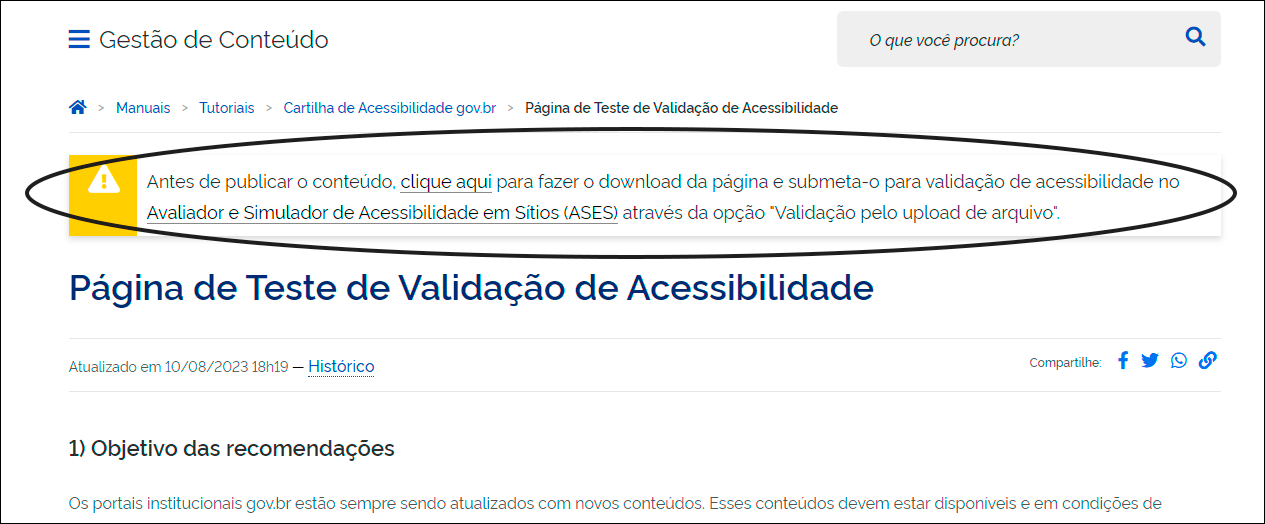
6.1.f) Alerta do Plone para validação de acessibilidade da página no Avaliador e Simulador de Acessibilidade em Sítios (ASES)
7) Palavras Finais
7.1) Resultado da primeira pesquisa brasileira sobre acessibilidade em leitores de tela
7.2) Avaliação externa da Acessibilidade do Plone Site
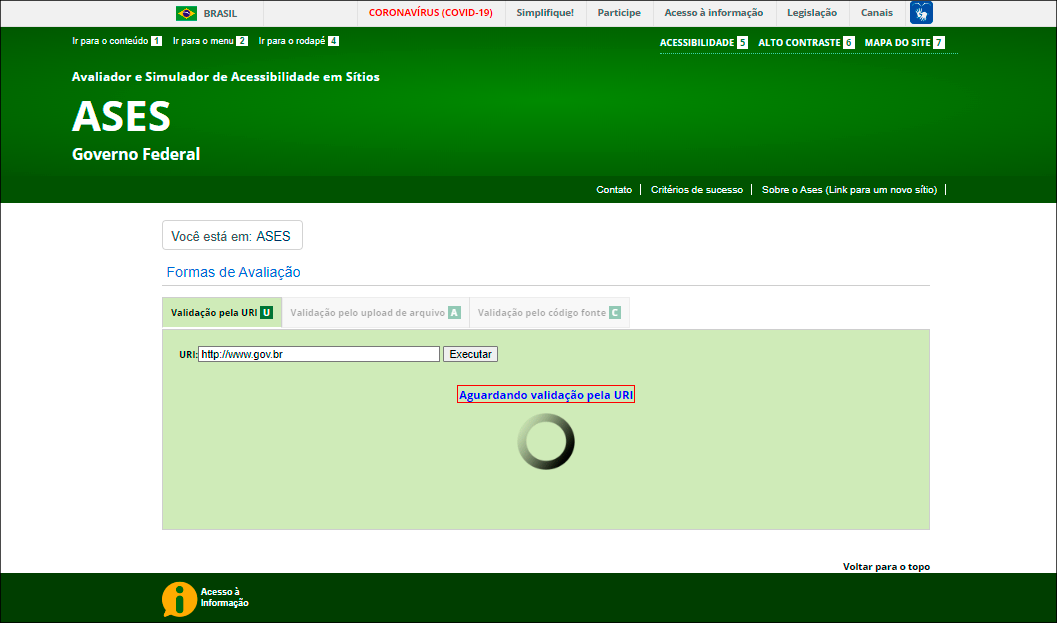
7.2.a) Validação pela URL
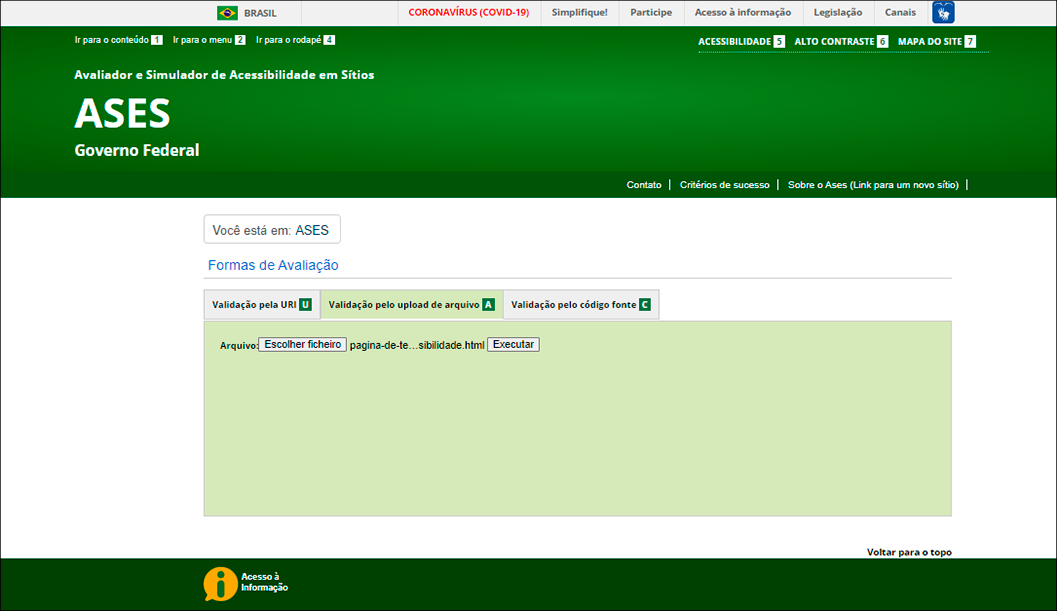
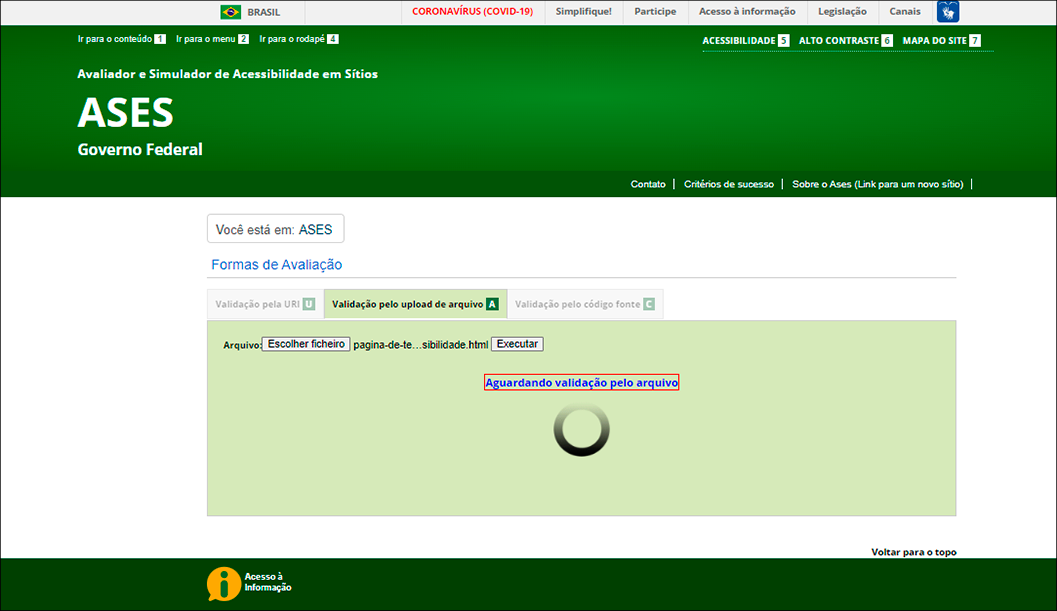
7.2.b) Validação pelo upload de arquivo
7.2.c) Execução da Validação
7.2.d) Resultado da Validação
8) Referências
Os portais institucionais gov.br estão sempre sendo atualizados com novos conteúdos. Esses conteúdos devem estar disponíveis e em condições de atender a um público abrangente e variado, entre eles as pessoas com deficiência.
Este roteiro de recomendações tem o propósito de orientar os editores de conteúdo durante a produção de seus materiais de divulgação para apresentarem informações que possam ser compreendidas e utilizadas tanto por pessoas não deficientes quanto por pessoas que apresentem algum tipo de dificuldade de visão, audição, motora entre outras.
Este roteiro é o resultado de uma compilação e adaptação das principais recomendações descritas em documentações já publicadas sobre o tema e foi customizado para uso em Plone Sites, tendo como referências principais: as Cartilhas sobre Acessibilidade do W3C Brasil [4][6], Curso para Conteudista do eMAG[10] e materiais diversos sobre acessibilidade disponibilizados pelo Movimento Web para Todos [7][13][16].
Qualquer pessoa que já acessou a Web para utilizar um serviço ou aplicativo deve ter enfrentado algum tipo de dificuldade, seja ao preencher um campo em um formulário on-line ou decodificar um captcha. É comum o usuário passar por alguma frustração com site web que demorou para carregar ou que continha letras tão pequenas e tão claras que se tem que aumentar o texto para entender.
Aquilo que para muita gente é apenas uma pequena dificuldade ou aborrecimento, para pessoas com deficiência pode ser uma barreira que impossibilita a navegação e interação na Web.
As pessoas com deficiência são as grandes beneficiadas desta ação, uma vez que na ausência de condições de acessibilidade em um web site, elas podem ter o seu acesso às informações e serviços prejudicados, ou até mesmo, impedidos pelas barreiras impostas pela inacessibilidade de seus conteúdos e funcionalidades. Quando os web sites são verdadeiramente acessíveis, as pessoas com deficiência podem usufruir do acesso a todas as informações e serviços disponíveis neste ambiente digital.
Web sites acessíveis proporcionam igualdade de acesso e de oportunidades para as pessoas com deficiência.
A Lei n. 13.146, de 2015, conhecida como Lei Brasileira de Inclusão (LBI) [2], considera pessoa com deficiência “aquela que tem impedimento de longo prazo de natureza física, mental, intelectual ou sensorial, o qual, em interação com uma ou mais barreiras, pode obstruir sua participação plena e efetiva na sociedade em igualdade de condições com as demais pessoas".
Existem diferentes graus de deficiências que provocam comprometimento funcional em uma pessoa, são visual, motora, mental, auditiva, física e múltiplas deficiências. As deficiências podem ser congênitas (de nascimento), causadas por sequela de doença ou acidente, ou decorrentes do processo natural de envelhecimento [1].
Tornar um conteúdo “web acessível" possibilita a igualdade de condições para todos os usuários, respeitando-se suas diferentes características e necessidades.
Em 2019, segundo a Pesquisa Nacional de Saúde (PNS), divulgada no dia 26 de agosto de 2021 pelo Insituto Brasileiro de Geografia e Estatística (IBGE), revela que havia no Brasil, naquele ano, 17,3 milhões de pessoas com dois anos ou mais de idade (8,4% dessa população) tinham alguma das deficiências investigadas, e cerca de 8,5 milhões (24,8%) de idosos estavam nessa condição.
Na população do país com 2 anos ou mais de idade, 3,4% (ou 6,978 milhões) tinham deficiência visual; 1,1% (ou 2,3 milhões) tinham deficiência auditiva e 1,2% (ou 2,5 milhões) tinham deficiência mental. Entre as pessoas de 5 a 40 anos de idade que tinham deficiência auditiva, 22,4% conheciam a Língua Brasileira de Sinais (Libras). Cerca de 3,8% (7,8 milhões) das pessoas de 2 anos ou mais tinham deficiência física nos membros inferiores e 2,7% (5,5 milhões), nos membros superiores.
Apenas 28,3% das pessoas com deficiência em idade de trabalhar (14 anos ou mais de idade) estavam na força de trabalho, ante 66,3% daquelas sem deficiência. Cerca de 67,6% da população com deficiência não tinham instrução ou tinham o ensino fundamental incompleto, percentual que era de 30,9% para as pessoas sem nenhuma das deficiências investigadas.
A pesquisa foi feita em parceria com o Ministério da Saúde, com base em amostra de 108 mil domicílios. Ela mostra também que 24,8%, ou o equivalente a 8,5 milhões de pessoas com deficiência, estavam no grupo etário de 60 anos ou mais, enquanto 332 crianças (1,5%) se encontravam no grupo de 2 a 9 anos. As entrevistas ocorreram entre os dias 26 de agosto de 2019 e 13 de março de 2020, embora a data de referência da pesquisa seja 27 de julho de 2019, segundo o IBGE.
Pessoas com deficiência (PcD) acessam os web sites pelo uso de Tecnologia Assistiva, que é o termo utilizado para identificar todo o arsenal de Recursos e Serviços que contribuem para proporcionar ou ampliar habilidades funcionais de pessoas com deficiência e consequentemente promover uma Vida Independente e a sua Inclusão [3].
Para cada natureza de deficiência existem tecnologias assistivas que possibilitam o acesso ao ambiente web permitindo a independência de uso pelas pessoas com deficiência.
| Natureza da Deficiência | Descrição da Natureza | Tecnologia Assistiva para Web | Funcionamento |
|---|---|---|---|
| Deficiência visual total | Pessoas que não conseguem usar a visão para navegar, interagir ou obter informação numa página web. | Programa leitor de tela | É um tipo de software que captura as informações exibidas na tela e as apresenta em áudio (por meio de um sintetizador de voz) ou em braille (em um dispositivo conhecido como display braille ou linha braille), ou ainda simultaneamente por meio de ambos os recursos. |
| Deficiência visual com baixa visão | Pessoa com perda de visão que não pode ser corrigida por óculos convencionais, lentes de contato, medicação ou cirurgia | Programa ampliador de tela | Software que funciona como uma lupa para ampliar a área da página onde o foco está posicionado. |
| Deficiência visual, cromática ou daltonismo | Pessoa com perturbação da percepção visual caracterizada pela incapacidade de diferenciar cores e suas variações. | Alterações em configurações do Navegador Web e/ou do Sistema Operacional. | Usuários com daltonismo normalmente alteram a configuração e personalizam as cores de fundos e textos, além de aumentarem o tamanho de fontes e imagens, com o objetivo de melhorar os contrastes. |
| Páginas Web projetadas com contrastes adequados. | |||
| Deficiência auditiva | Pessoas com deficiência auditiva podem variar de leve a moderada, em um ou ambos os ouvidos, ou ausência total da audição em ambos os ouvidos (surdez). | Ferramentas de transcrição e legendagem (sejam automáticas ou manuais) e software de tradução automática para Linguagem de Sinais. A acessibilidade em Libras é necessária não somente nos conteúdos audiovisuais, mas também nos textuais em português, já que alguns surdos não compreendem a língua escrita. | Uso de software para transcrição e legendagem para Português (de voz para texto). |
| E/ou softwares tradutores de Libras que se utilizam de personagens em 3D (avatares) para realizar a tradução dos conteúdos(de voz para imagens). | |||
| Deficiência física | Pessoas com deficiência física são aquelas que apresentam alterações completas ou parciais de um ou mais segmentos do corpo humano, que acarretam o comprometiment o da mobilidade e da coordenação geral. | Pessoas com deficiência física não conseguem utilizar os dispositivos tradicionais(padrão) como mouse, teclado, ou ambos. Para acessar o computador, elas utilizam variados recursos de tecnologia assistiva. | Fazem uso de pelo menos um dos recursos para acesso: |
| • Mouse adaptado ou teclados expandidos; | |||
| • Ponteira de cabeça ou de boca que possibilitam o acessos e entrada de dados; | |||
| • software de teclado virtual acessado pelo monitor com uso de mouse especial, joystick, entre outros dispositivos de acesso; | |||
| • Comandos por voz; | |||
| • Rastreamento ocular, facial ou cerebral. | |||
| Deficiência intelectual neurológica ou mental | Pessoas com deficiência intelectual, quadro neurológico ou saúde mental alterada reúnem restrição cognitiva além de distúrbios comportamentais. | Em grande parte dos casos, são utilizados os leitores de tela ou sintetizadores de voz, e ainda plug-ins e extensões para desligar “ruídos" nas páginas, como propagandas e elementos animados. | Pessoas com restrições cognitivas têm grandes dificuldades com blocos de texto justificados (alinhados às margens esquerda e direita), pois as páginas com espaços desiguais entre as palavras pode dificultar a leitura e compreensão das informações. |
| As limitações vivenciadas por estas pessoas interferem na sua capacidade de ouvir, mover-se, visualizar, falar e compreender informações escritas ou faladas. | Páginas web quando bem planejadas, organizadas e em linguagem simples e direta favorecem a compreensão de suas informações por todos. | Páginas web sem excesso de elementos, com estrutura e ordem de navegação bem definidas, favorecem o uso por pessoas dessa natureza. |
Para ser considerado um ambiente web com acessibilidade, um portal produzido em um ambiente Plone necessita que, tanto a estrutura do aplicativo (sistema) esteja devidamente preparada e customizada pela equipe de desenvolvimento de software para este fim, como os seus conteúdos sejam devidamente produzidos, ajustados e adequados aos princípios e recomendações de acessibilidade que devem ser seguidos pelos editores do portal. É o resultado de um trabalho conjunto e frequente entre a equipe de desenvolvimento e manutenção do aplicativo e os conteudistas (editores) que tornam um Plone Site Acessível.
No caminho para a acessibilidade, não é raro que uma página cuidadosamente planejada e desenvolvida com esse fim não sustente por muito tempo o padrão alcançado. Portanto, é importante que o responsável pela produção de conteúdo também esteja atento aos padrões de acessibilidade [6].
Na sequência será apresentado um conjunto de recomendações para uso dos editores durante a produção de seus conteúdos para os portais que, se forem seguidas, irá contribuir para o resultado final da Acessibilidade dos Plone sites.
As recomendações apresentadas na sequência seguem as principais orientações e recomendações descritas na “Cartilha ACESSIBILIDADE NA WEB" da W3C[6] e “Guia de acessibilidade digital para marcas diversas e inclusivas" [7] disponibilizado pelo Movimento Web para Todos, Curso para Conteudista do do eMAG [10] com as devidas adaptações ao contexto de portais em Plone.
O objetivo da acessibilidade é atender à diversidade de necessidades, características e preferências de todas as pessoas. Logo, não se refere apenas a atuar nas dificuldades de percepção e movimento de elementos em uma tela, mas também à compreensão textual da informação apresentada no conteúdo.
A principal razão para estas recomendações é que um texto inadequado afeta a compreensão de pessoas com deficiência intelectual ou com deficiência neurológica. Essas pessoas podem ter dificuldade para compreender textos com metáforas, coloquialismo, abreviações, acrônimos e expressões não literais. Assim, deve-se utilizar uma linguagem simples e evitar o uso de termos e nomes que podem não ser familiares a todos os usuários, como aqueles utilizados somente por pessoas de uma determinada área.
Textos redundantes e prolixos afetam as pessoas com deficiência visual (cegueira), auditiva e intelectual. As pessoas que usam programas leitores de telas geralmente passam muitas horas por dia ouvindo um sintetizador de voz configurado para ler em grande velocidade. Longe de ajudar, a repetição, a prolixidade e a redundância podem confundir e gastar o tempo do usuário.
Linhas longas de texto afetam pessoas com deficiência visual (baixa visão) e intelectual. Linhas muito longas de texto dificultam a mudança de uma linha para outra, fazendo com que a pessoa se perca na leitura.
Textos com erros de digitação, de gramática, de ortografia ou de pontuação afetam pessoas com deficiência visual (cegueira) e intelectual.
Quando a leitura de um texto incorreto se dá por meio de um leitor de tela o resultado é um texto que é incompreensível ou que demandará um tempo adicional do usuário para ser decifrado. Textos com erros ortográficos ou gramaticais podem, por exemplo, impedir a pessoa com dislexia de continuar a sequência da leitura, uma vez que ela pode ter dificuldades de identificar o erro, e por consequência se perder na compreensão completa do conteúdo.
Textos alinhados à esquerda e à direita simultaneamente (justificados) afetam pessoas com deficiência visual (baixa visão) e intelectual. Quando se alinha um texto em uma ou outra margem, criam-se espaços irregulares entre as palavras, podendo dificultar a leitura para muitas pessoas. Os espaços irregulares criam falsas pausas na leitura, o que é um problema para indivíduos com deficiência intelectual . A falta de alinhamento da margem direita, por outro lado, pode facilitar a mudança de linhas durante a leitura, principalmente em textos longos. Portanto o alinhamento à esquerda é o mais recomendado para acessibilidade.
Pequeno espaço de entrelinha no texto afeta pessoas com deficiência visual (baixa visão) e intelectual. O espaço muito reduzido entre linhas consecutivas dificulta a leitura para todas as pessoas e poderá até mesmo impedir que pessoas com baixa visão ou deficiência intelectual consigam ler o texto.
Textos e links pequenos e com tamanho absoluto afetam pessoas com deficiência visual (baixa visão), física e intelectual. Todos os textos de uma página devem ter um tamanho suficiente para permitir a boa leitura pela maioria das pessoas, utilizando diferentes tipos de dispositivos e sob diferentes condições de luminosidade. Além disso, deve ser possível aumentar o tamanho de todos os textos utilizando os recursos do navegador. Pessoas com deficiência física enfrentam dificuldades em comandos com pouco espaço para seleção.
Uso de fontes estilizadas que prejudicam a leitura afetam pessoas com deficiência visual em geral e intelectual. Os textos devem possibilitar a leitura por todas as pessoas, com ou sem deficiência, em todos os dispositivos, sejam eles com telas grandes como os computadores ou pequenos como os celulares. Ao estilizar as fontes aplicadas em textos, a leitura fica mais difícil para todas as pessoas, mas pode se tornar impossível para pessoas com baixa visão.
A falta de “saltos" para as principais regiões da página afeta pessoas com deficiência visual (cegueira) e física. “Saltos" são links internos na página para determinadas áreas, como o conteúdo principal, menu, campo de busca etc. Eles auxiliam os usuários que não podem utilizar o mouse para navegar com rapidez pelas áreas da página.
Links com destinos indefinidos, inacessíveis afeta pessoas com deficiência visual em geral, física e baixa visão. Um grande problema de acessibilidade para todos os usuários é não saber antecipadamente qual é o destino de um determinado link, assim como o formato e tamanho do novo documento.
A falta de separadores entre links adjacentes afeta pessoas com deficiência visual em geral, baixa visão e física. Em uma sequência de links, além do espaço, é importante o uso de separadores para que as pessoas com deficiência identifiquem claramente onde termina e começa um novo link.
A descaracterização de elementos da página afeta pessoas com deficiência visual (baixa visão), intelectual e física. Um hiperlink é um elemento interativo e deve ter aparência de link e apresentar comportamento característico e diferenciado para cada tipo de evento interativo na página web (como quando for selecionado ou acionado). Além disso, esse comportamento deve ser independente do dispositivo, seja ele o mouse, o teclado ou o toque na tela. O mesmo se aplica a outros elementos, como botões, campos editáveis, caixas combinadas, itens de seleção, etc.
Utilizar apenas ícones para representar links, botões e funcionalidades afeta principalmente pessoas com deficiência visual, física e intelectual. Imagens, botões, controles de áudio e vídeo e outros elementos estruturais representados por um ícone ou ilustração, sem nenhuma alternativa em texto, podem confundir os usuários e dificultar o acesso a funcionalidades. Mesmo com cautela na produção de figuras, ícones e símbolos da interface, a representação pode não ser plenamente clara e intuitiva para todos os usuários. Ícones geralmente fazem uso de metáforas visuais e podem não ser compreendidos por pessoas com algumas deficiências intelectuais ou quadro neurológico. Usar equivalentes textuais ajuda a explicar o símbolo e permite aos usuários com deficiência intelectual prever a função e o comportamento de elementos similares que utilizarem o mesmo símbolo [11].
O texto alternativo é a descrição da informação transmitida pela imagem, considerando o contexto em que está inserida e seu propósito específico. As pessoas com deficiência visual ou com qualquer dificuldade para interpretar a imagem recebem essa informação, em geral, por meio do atributo “alt" da imagem (elemento “img") que estão presentes nas páginas HTML do Plone Site, quando devidamente preenchidas pelos conteudistas, por meio de campos alternativos disponibilizados pela aplicação, durante a geração do conteúdo, e são lidos (interpretados) pelos programas leitores de tela. A diversidade dos usuários (pessoas com cegueira total ou parcial, congênita ou adquirida, com ou sem noção de cores, com ou sem comprometimentos intelectuais) implica uma diversidade de preferências quanto à maneira como uma imagem deve ser descrita.
Use a fórmula simplificada: Formato + Sujeito + Contexto/Paisagem + Ação (FSPA):
Formato: Comunique se é uma foto, ilustração, arte, GIF, álbum de fotos ou algum outro específico.
Sujeito: quem é o “personagem" principal da imagem? É uma pessoa adulta, uma criança, um cachorro ou um objeto?
Contexto/paisagem: contextualize a cena da imagem. Ela acontece onde? É o interior de um lugar ou uma área externa? É em uma rua, num jardim, no escritório? Quais cores são evidenciadas e em qual posição?
Ação: descreva qual é a ação. Faz o quê? Está como? Lembre-se de usar o verbo no presente.
Outras dicas:
Descreva também elementos relevantes e cores.
Use, sempre que possível, verbos no presente (evite gerundismo).
Elimine os pleonasmos: foto mostra, arte exibe etc.
Não use adjetivos que façam juízo de valor.
Descreva apenas o que tiver certeza (sem subjetividade).
Exemplo (1) de descrição completa de uma imagem usando a fórmula FSPA:
Fonte: Freepik - Gratuita

“Foto de jovem loira com cabelos longos vestindo calça branca e blusa amarela, de frente e em pé ao lado de um Laptop. Ela sorri (ao invés de ela está sorrindo) segura o laptop com a mão esquerda e aponta (ao invés de está apontando) para a tela com o dedo indicador de sua mão direita.”
287 caracteres – 56 palavras
Formato : Foto
Sujeito: uma jovem loira com cabelos longos vestindo calça branca e blusa amarela
Contexto : de frente e em pé ao lado de um Laptop
Ação: segura o laptop com a mão esquerda e aponta para a tela com o dedo indicador de sua mão direita.
Exemplo (2) de descrição simplificada:
“Foto de mulher jovem sorridente, em uma parede cinza apontando para a tela do computador Laptop."
96 caracteres – 16 palavras
Formato : Foto
Sujeito: mulher jovem sorridente
Contexto : em uma parede cinza
Ação: apontando para a tela do computador Laptop
Todo o material visual presente na comunicação de seu conteúdo deve conter descrição. Assim, quem utiliza o leitor de tela também consegue consumir seu conteúdo.
Conteúdos em texto aplicados em imagens afetam principalmente pessoas com deficiência visual (cegueira). Este é o caso da apresentação de textos em imagens com tamanho reduzido e em formatos que impossibilitam a sua ampliação com qualidade, bem como a leitura com leitores de telas. O possível baixo contraste entre o texto e a imagem também pode tornar difícil a leitura por pessoas com baixa visão.
Não dependa apenas das cores para passar uma informação em gráficos ou mapas. Isso pode ser uma barreira para pessoas daltônicas ou com baixa visão. Aqui, a dica é incluir formas, símbolos, padrões e texturas diferentes, além de usar o máximo possível de recursos como título, sumário e legendas detalhadas.
Utilização de cores e outros recursos ligados à apresentação para transmitir informações afeta pessoas com deficiência visual em geral e daltonismo.
Cores e outros recursos visuais (como a indentação e a indicação posicional) podem e devem ser utilizados para enriquecer a experiência, mas não como o único meio de passar a informação, como nos exemplos a seguir:
Tabelas devem ser usadas exclusivamente para apresentar dados tabulares, mesmo assim elas costumam ser de difícil navegação nos leitores de tela, de difícil visualização por quem usa ampliadores ou de difícil compreensão por quem tem deficiência cognitiva. Por isso, é recomendável dividir a informação de tabelas complexas em tabelas mais simples.
No caso de gráficos, verifique a acessibilidade de seus dados, se a informação funciona em escala de cinza e se o contraste é suficiente. Evite modelos em 3D: use texturas e formatos para representar dados diferentes e a cor apenas como informação complementar.
Para uma boa descrição do conteúdo de um gráfico, recomenda-se informar [13]:
Para uma exemplificação deste padrão de descrição deve-se acessar o roteiro:
“4 passos para descrever gráficos" [13] e seguir as recomendações de “Dez dicas para deixar sua visualização de dados mais acessível"[14].
Tabelas complexas sem resumo e sem ligações entre os cabeçalhos e suas respectivas células afeta pessoas com deficiência visual (cegueira) e intelectual.
Quando se olha para uma tabela, em segundos é possível obter uma noção clara do seu conteúdo
e organização. Porém, para quem não enxerga, essa noção geral pode custar muito tempo ou mesmo não ser possível o entendimento. Por esse motivo, o resumo da tabela e as ligações semânticas entre as células e seus cabeçalhos são fundamentais para usuários de leitores de telas.
Utilização de tabelas para diagramar conteúdos afeta principalmente pessoas com deficiência visual (cegueira). Tabelas devem ser utilizadas apenas com a sua função semântica de apresentar dados tabulares, nunca para formatar o layout da página. Além de dificultar o acesso ao conteúdo por usuários de leitores de telas, esse procedimento torna o carregamento da página muito mais lento do que o necessário.
Um dos formatos mais acessíveis é o próprio HTML; por isso, sempre que possível, disponibilize documentos nesse formato. Outra estratégia é oferecer várias opções de formatos, incluindo sempre o HTML e o ODF (Open Document Format), tomando os cuidados necessários para que sejam acessíveis.
É necessário, também, informar o formato e o tamanho do arquivo no próprio texto do link, por exemplo: Manual do W3C (formato .odt, tamanho 150 Kb).
Trabalhe, preferencialmente, com formato de arquivo mais estruturado, ou seja, aquele que usa marcação para parágrafos, listas, tabelas, cabeçalhos etc., pois tendem a ser mais acessíveis e gerar arquivos mais acessíveis em outros formatos.
Estude a documentação em relação à acessibilidade de cada formato utilizado. Verifique se existem avaliadores de acessibilidade para o formato.
Todas as recomendações de acessibilidade que são aplicadas para produção de conteúdo para um web site são também válidas durante a produção de um documento que será disponibilizado para download no site, uma vez que a pessoa com deficiência também fará uso desta fonte informação, usando os mesmos recursos de tecnologia assistiva para ter acesso aos seus conteúdos.
Como orientação específica para a produção de documentos acessíveis, sugere-se a consulta ao “Manual de Acessibilidade em Documentos Digitais", do CTA (Centro Tecnológico de Acessibilidade) [15], onde encontra-se recomendações detalhadas para a geração de documentos acessiveis para diversos aplicativos como Microsoft Office Word, o LibreOffice Writer,Microsoft PowerPoint, LibreOffice Impress,PDF (Portable Document Format) e PDF gerado a partir de imagem.
Na sequência são apresentados alguns exemplos de preenchimento de conteúdo em um Plone site e que possibilitam a geração de conteúdo acessível para a página.
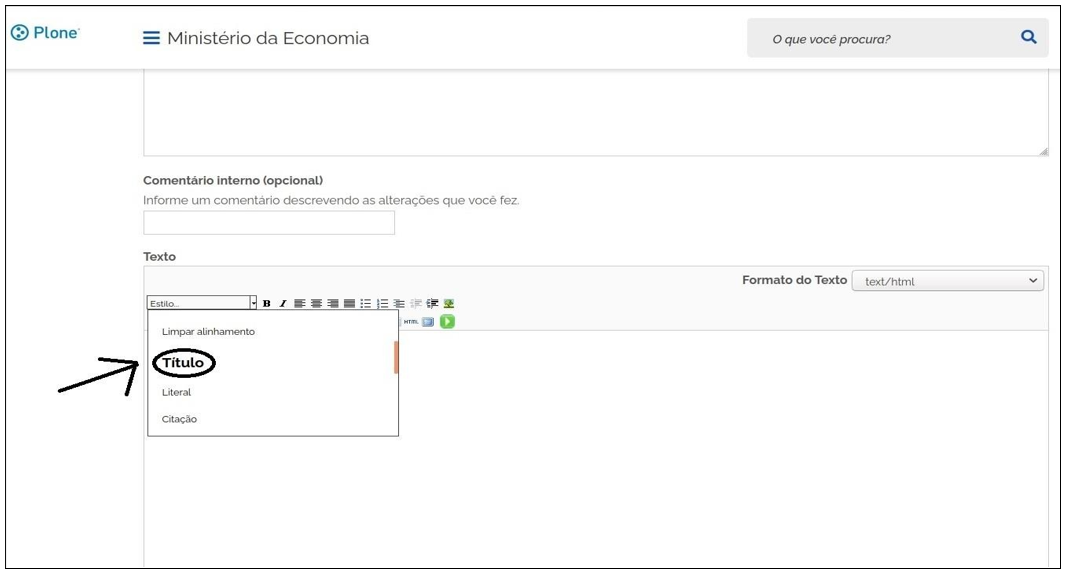
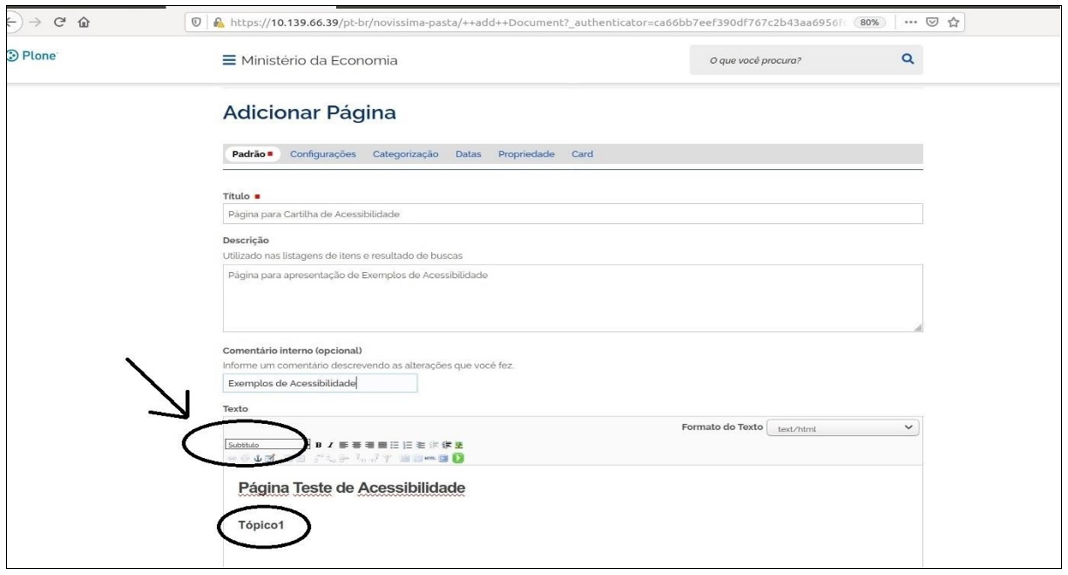
Orientação: “É recomendável dividir um texto longo em textos menores, com o uso da estrutura de tópicos (até o máximo de 6 níveis)."
Neste exemplo, apresenta-se a estruturação do texto em construção em tópicos com as opções de estilo “Título" e “Subtítulo" em uma página.



Com essa simples ação realizada pelo conteudista (editor) no momento da criação do texto a aplicação Plone gera uma página HTML organizada em elementos (h1, h2 e h3), fato que favorece a leitura deste conteúdo pelos programas leitores de tela permitindo a acessibilidade à informação apresentada.
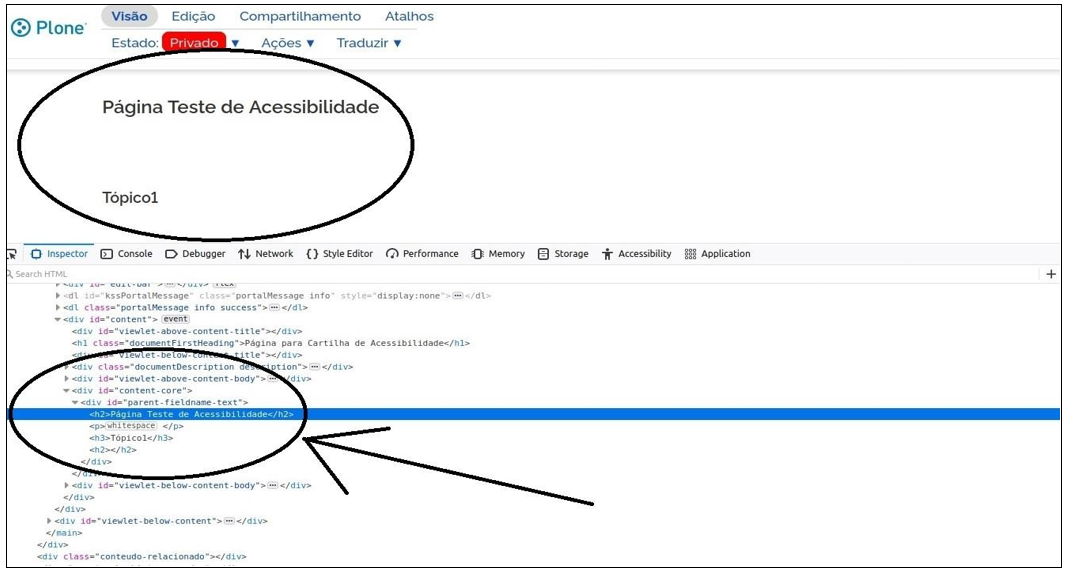
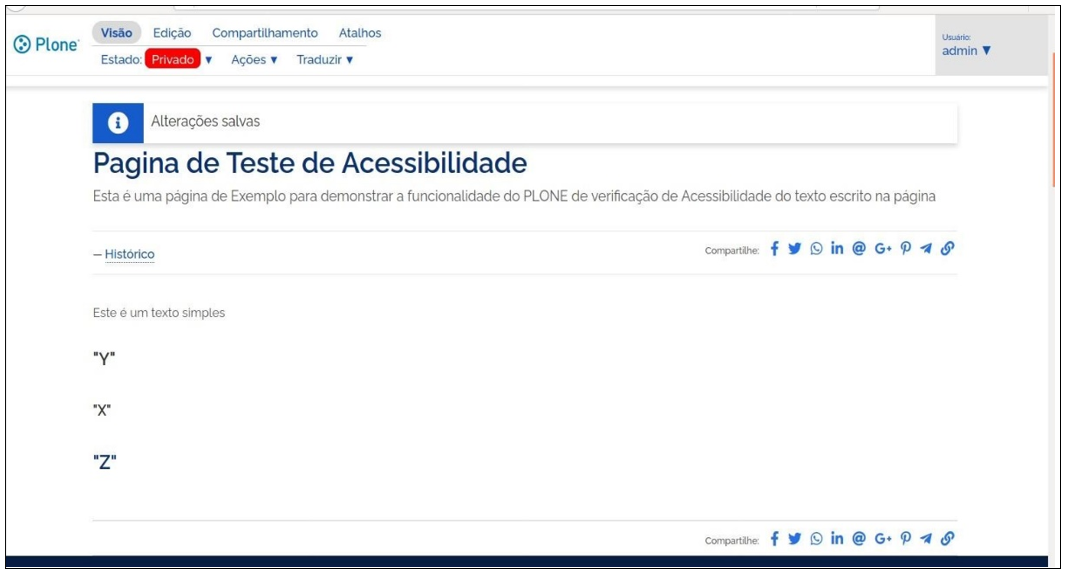
A plataforma gov.br possui funcionalidades que informam aos editores de conteúdo que o texto que está sendo produzido apresenta erros de acessibilidade na hierarquia das Tags e/ou no preenchimento das Tags.
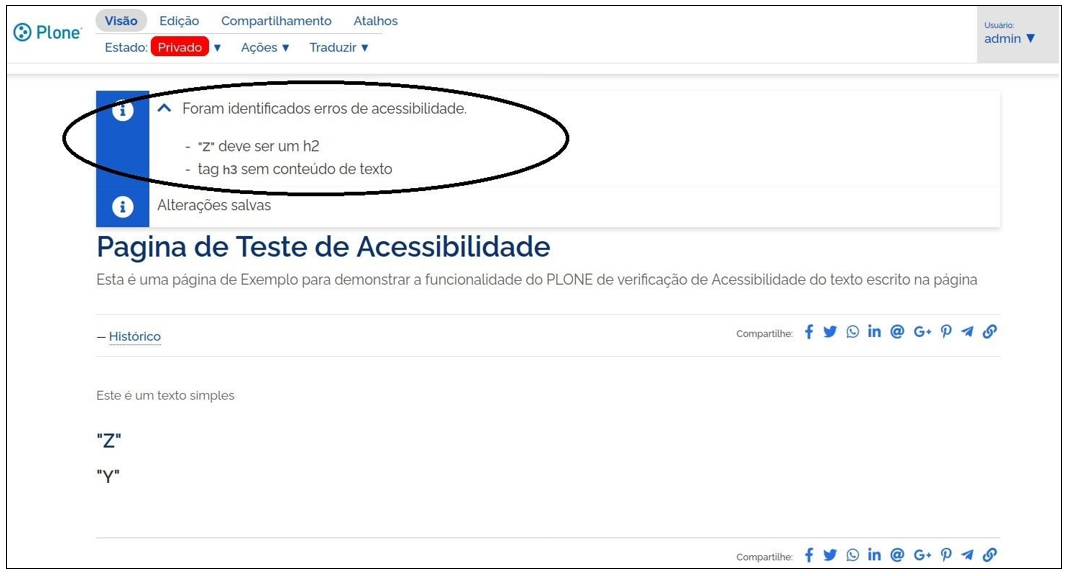
O exemplo a seguir apresenta como estes erros são informados ao usuário.
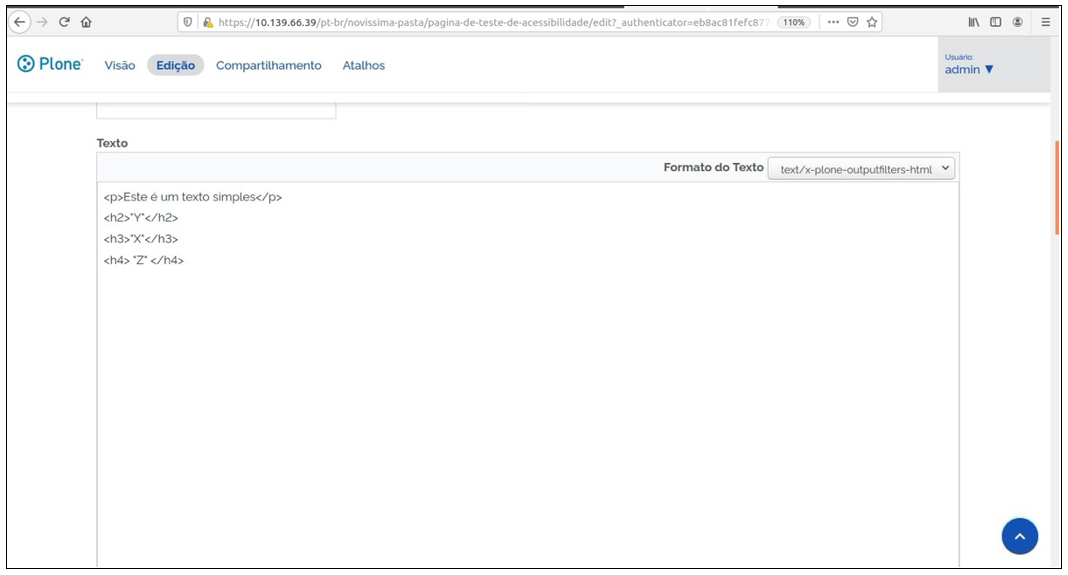
Na sequência, é apresentada a criação de uma página e é incluído um texto que ao ser alterado apresenta alerta de erros de Acessibilidade.
Inicialmente, um texto simples é editado com 4 (quatro) linhas. A primeira linha apresenta um parágrafo simples – estilo texto <Tag p> com o texto "Este é um texto simples", seguido de uma segunda linha com estilo – Título <Tag h2> com o texto "Y", e nas terceiras e quartas linhas, com o estilo – Subtitulo (Tags h3 e h4) com os títulos respectivos "X" e "Z".


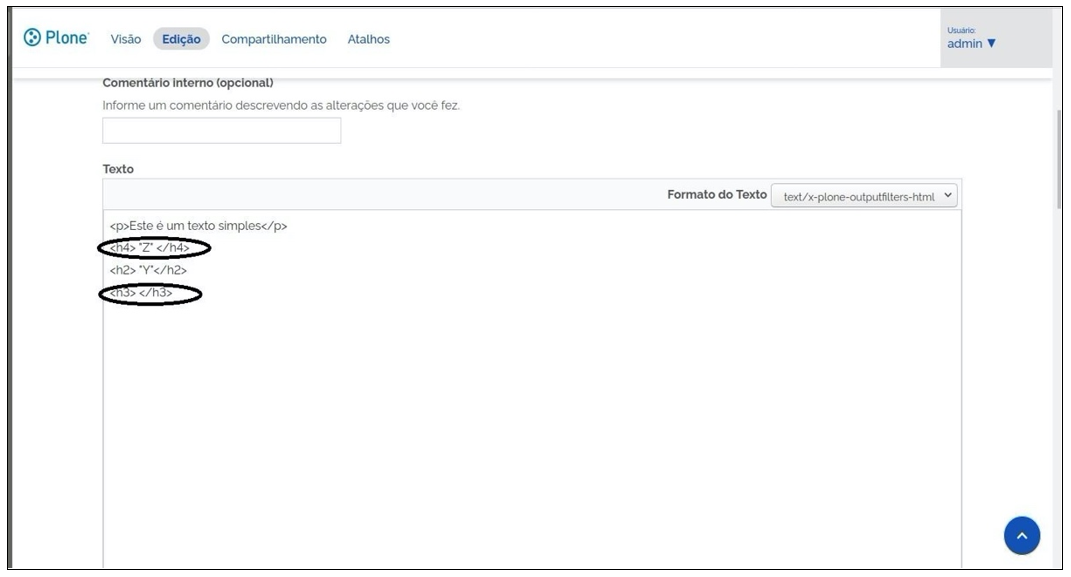
Altera-se o conteúdo do texto desta página no seguinte : A linha 4 (tag h4) passa a ser a primeira linha após a tag p e na linha onde tem a tag h3, retira-se o texto "X" ficando esta tag sem texto.

Após salvar o texto, a aplicação, Plone, no cabeçaho superior, informa que "foram identificados erros de acessibilidade", descrevendo que existe erro na hierarquia das tags e tag sem preenchimento.

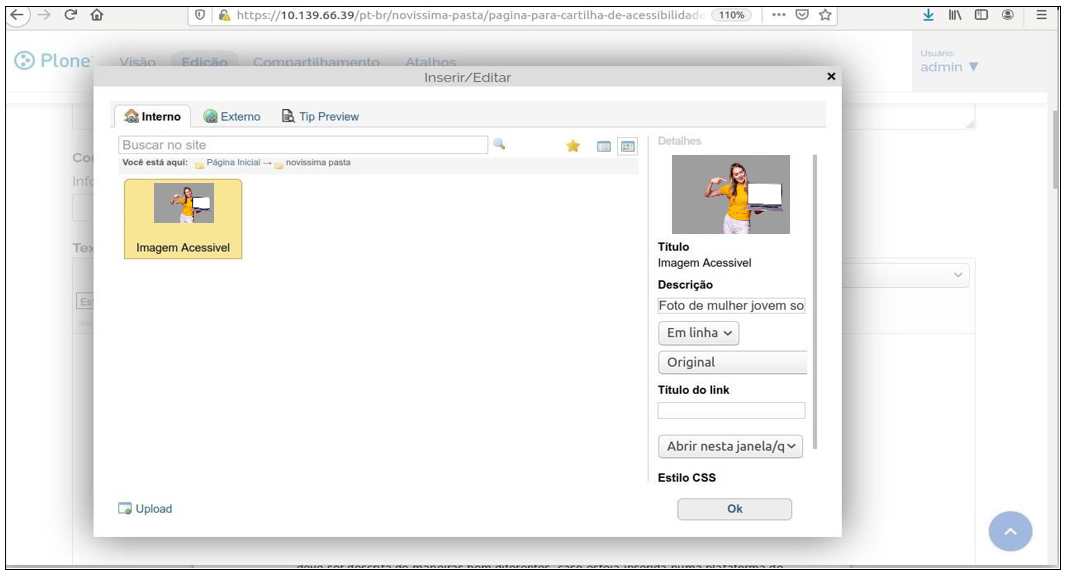
Conforme a recomendação para inclusão de imagens, “O texto alternativo é a descrição da informação transmitida pela imagem, considerando o contexto em que está inserida e seu propósito específico. Sugere-se descrever o texto alternativo seguindo a fórmula : Formato + Sujeito + Contexto/Paisagem + Ação".


Este Exemplo foi descrito como : “Foto de mulher jovem sorridente, em uma parede cinza apontando para a tela do computador Laptop.”, contendo um total de 96 caracteres.

Com a inclusão do texto alternativo no campo “Descrição" da imagem a aplicação Plone preenche a opção “ALT" na página HTML gerada e por consequência este texto alternativo será percebido pelo leitor de tela que descreverá o conteúdo da imagem para o usuário ouvinte, tornando a informação sobre a imagem acessível a pessoa com deficiência. O limite do texto alternativo utilizado foi inferior a 125 caracteres o que permite uma leitura direta do leitor de tela sem haver interrupção das frases, facilitando a compreensão do texto audível.
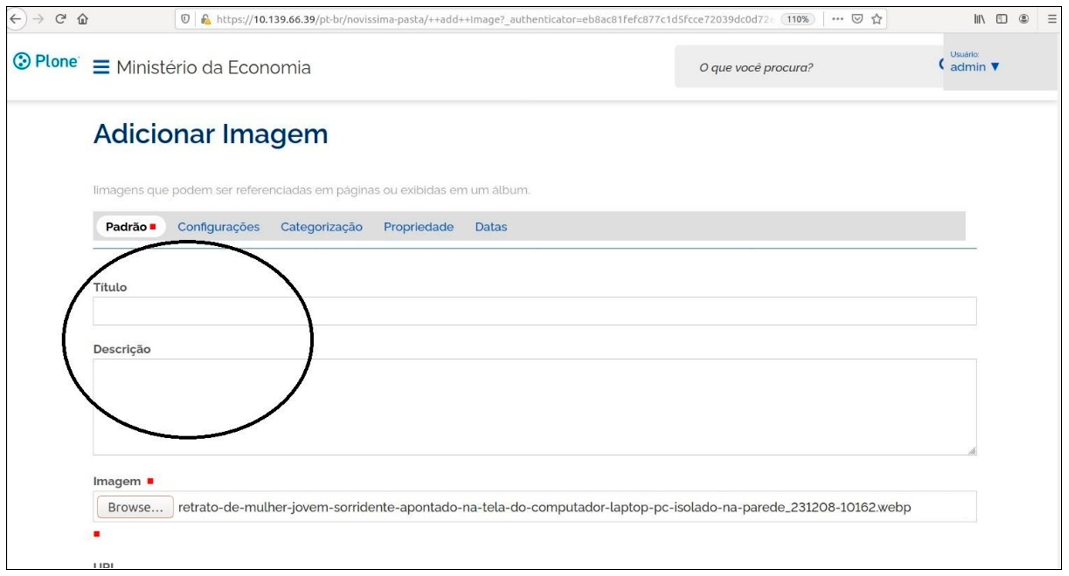
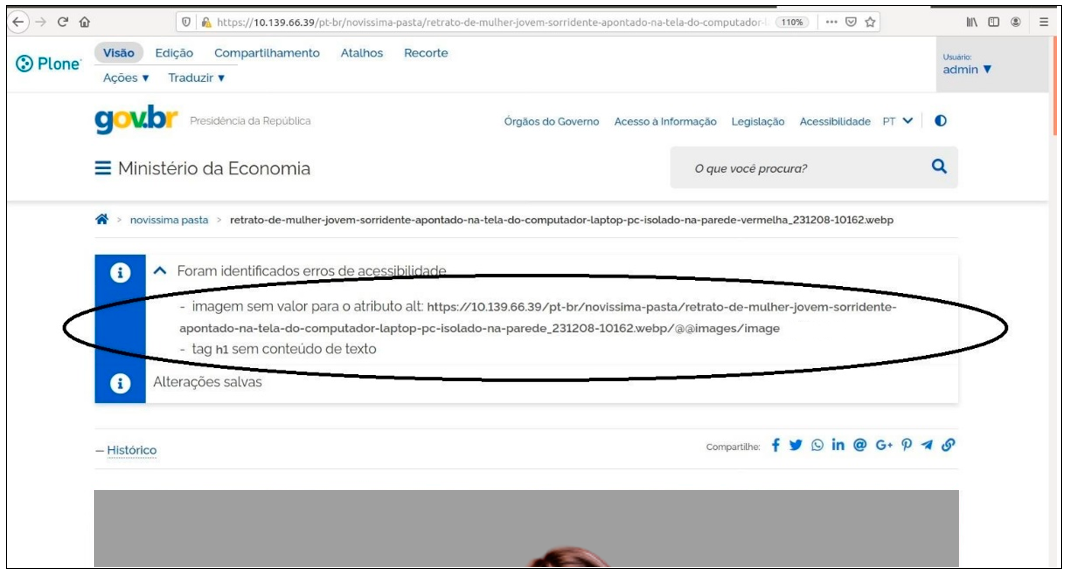
A aplicação Plone também possui uma funcionalidade que informa aos editores de conteúdo que a imagem que está sendo inserida não contém uma descrição de seu conteúdo, ou seja, não possui texto alternativo para descrever a imagem incorrendo em um importante erro de acessibildade.
Na sequência, é apresentada a inclusão de uma imagem sem o devido preenchimento de seus textos alternativos (atributo ALT do HTML) e após salvar a aplicação Plone informa a existência do referido erro ao conteudísta.


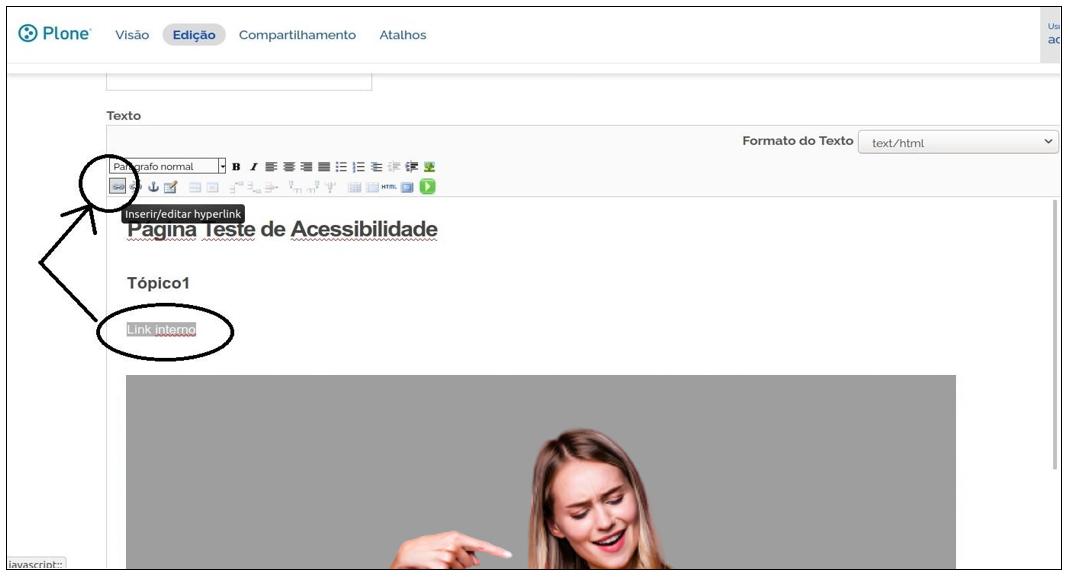
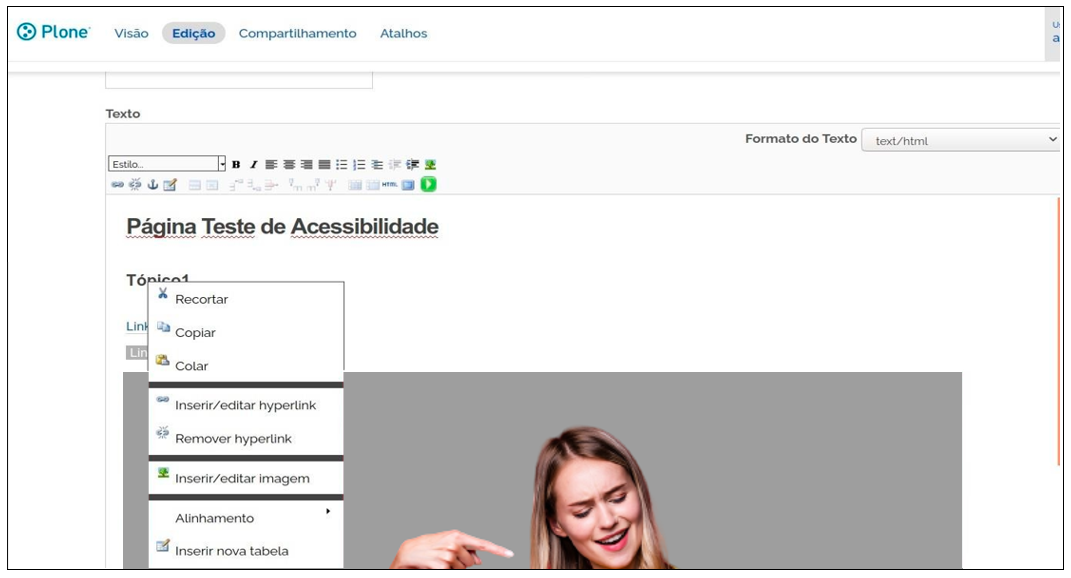
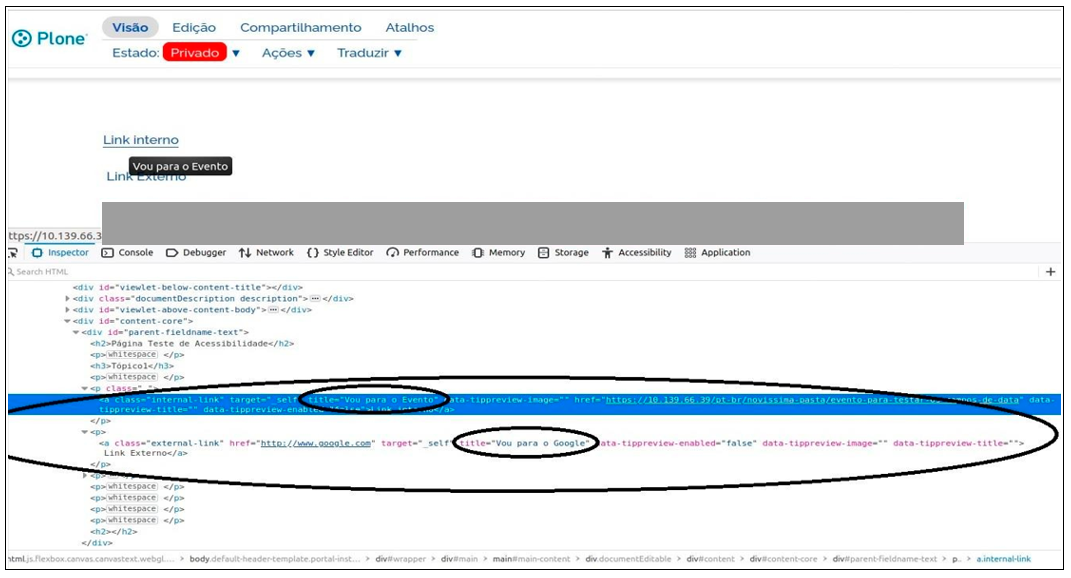
A recomendação para links é que “Cada link deve conter um texto que identifique claramente seu destino informando, inclusive, se o link remete a um outro site ou a uma outra área do mesmo site (“saltos")."

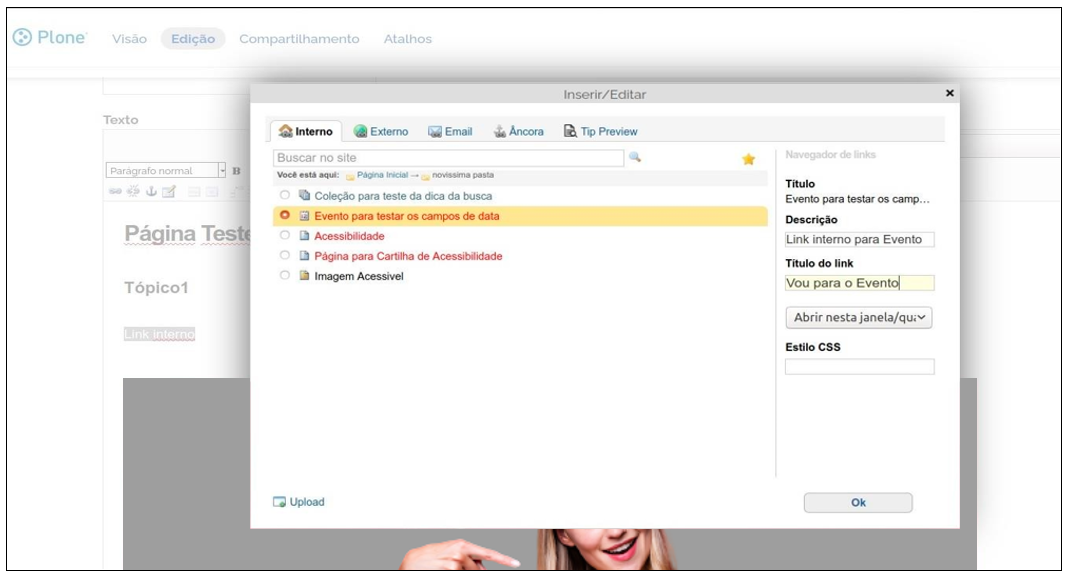
Escolher e marcar o caminho interno do desvio (salto) e preencher principalmente o “Título do Link"
Descrição do título: “Vou para o Evento"


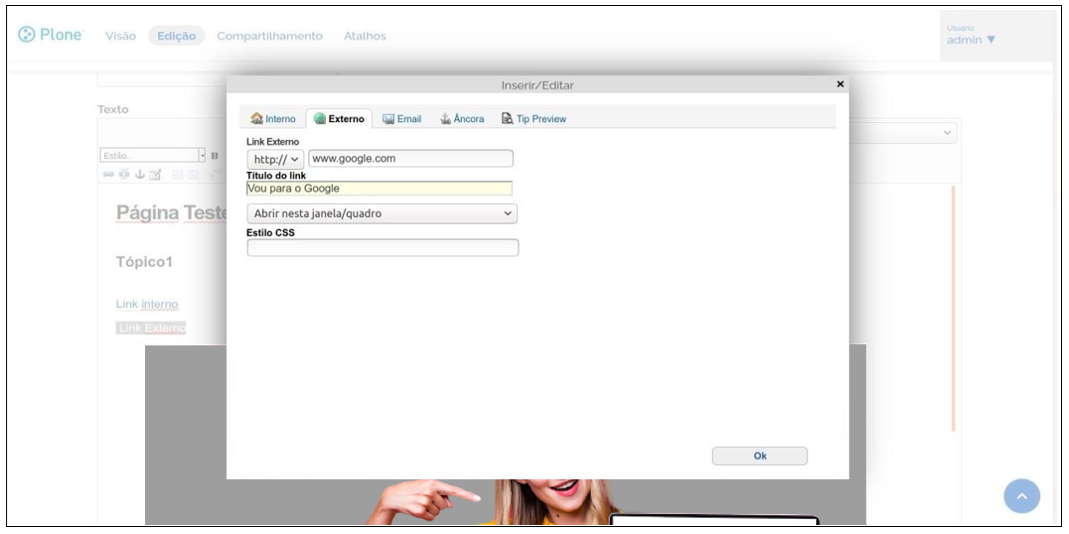
Descrição do título: “Vou para o Google"


Com a ação de preenchimento do campo “Título do Link", a aplicação Plone preencherá o elemento “title" com as descrições, tanto para links internos como para os externos possibilitando ao leitor de tela descrever para ouvinte o texto informativo sobre o desvio, indicando o destino final ao usuário, e assim favorecendo a acessibilidade.
Estes foram alguns exemplos em que o conteudista (editor) com um simples ato de preencher campos de descrição favorece a acessibilidade da página de um Plone site.
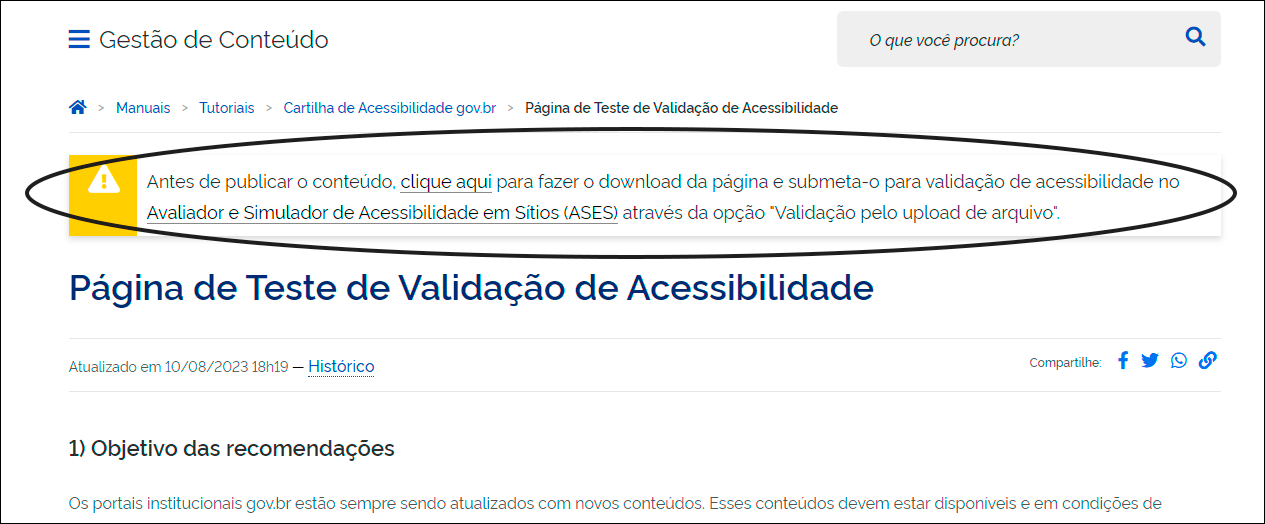
Após realizado todas as inclusões ou alterações no conteúdo da página, sugere-se o uso do avaliador oficial do Governo Eletrônico – ASES – Avaliador e Simulador de Acessibilidade em Sítios [17], disponível em https://asesweb.governoeletronico.gov.br, antes da publicação.
Para isso, a plataforma gov.br emite um alerta e possibilita realizar o download da página que está sendo criada ou alterada para posterior validação no ASES.

Será explicado na seção 7.2.b) como realizar a validação do conteúdo da página através do upload do arquivo.
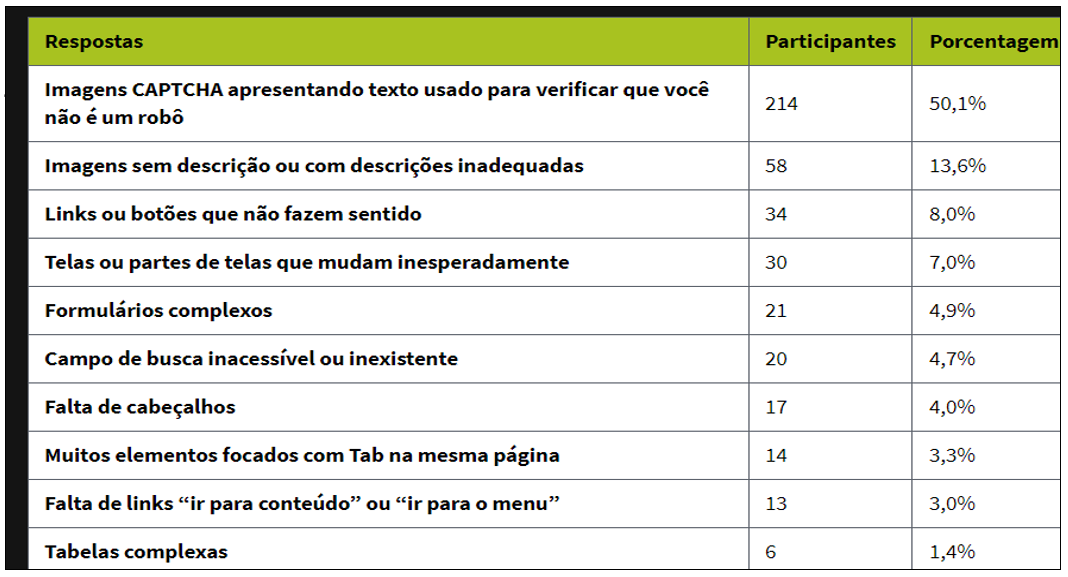
Conforme a “Primeira pesquisa brasileira sobre uso de leitores de tela" publicada pelo Movimento Web Para Todos [16] , as maiores barreiras de acessibilidade encontradas pelos usuários de leitor de telas são:

Tabela 1: Barreiras no Uso de Leitores de Tela - Pesquisa 2019
É observado, que as queixas em “Imagens sem descrição" e “Links“ são as segundas e terceiras maiores barreiras encontradas pelos usuários que fazem uso de leitor de tela e que, no caso de Plone Sites, a simples ação do preenchimento pelo conteudista (editor) de campos de descrição é capaz de tornar o Plone site mais acessível.
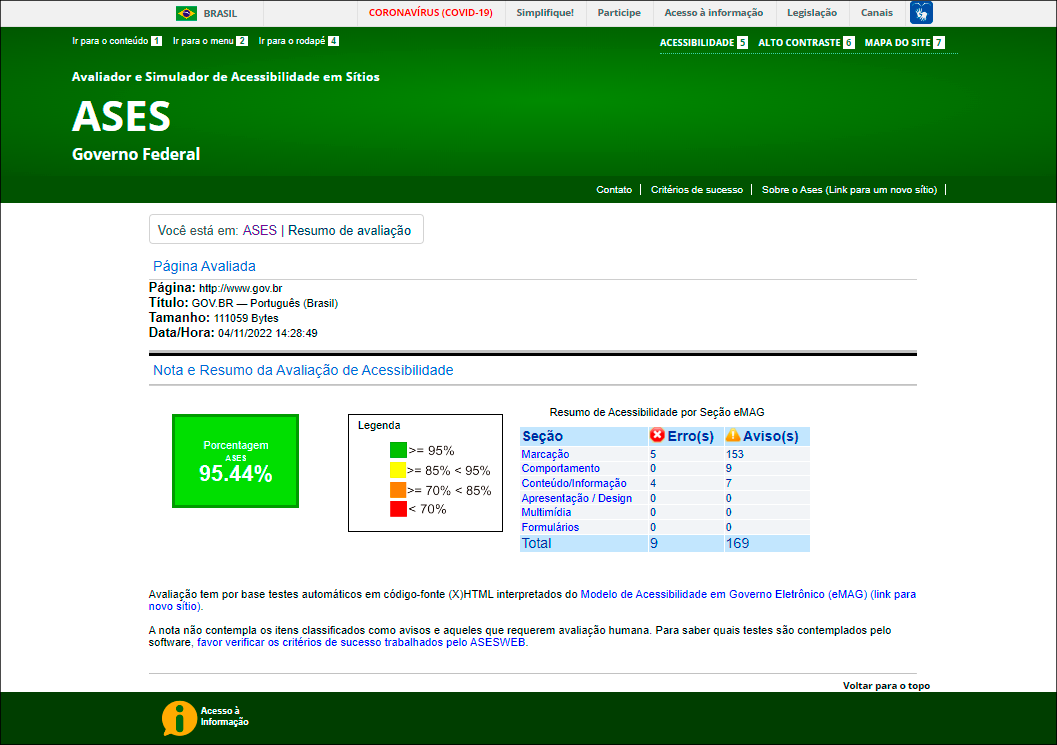
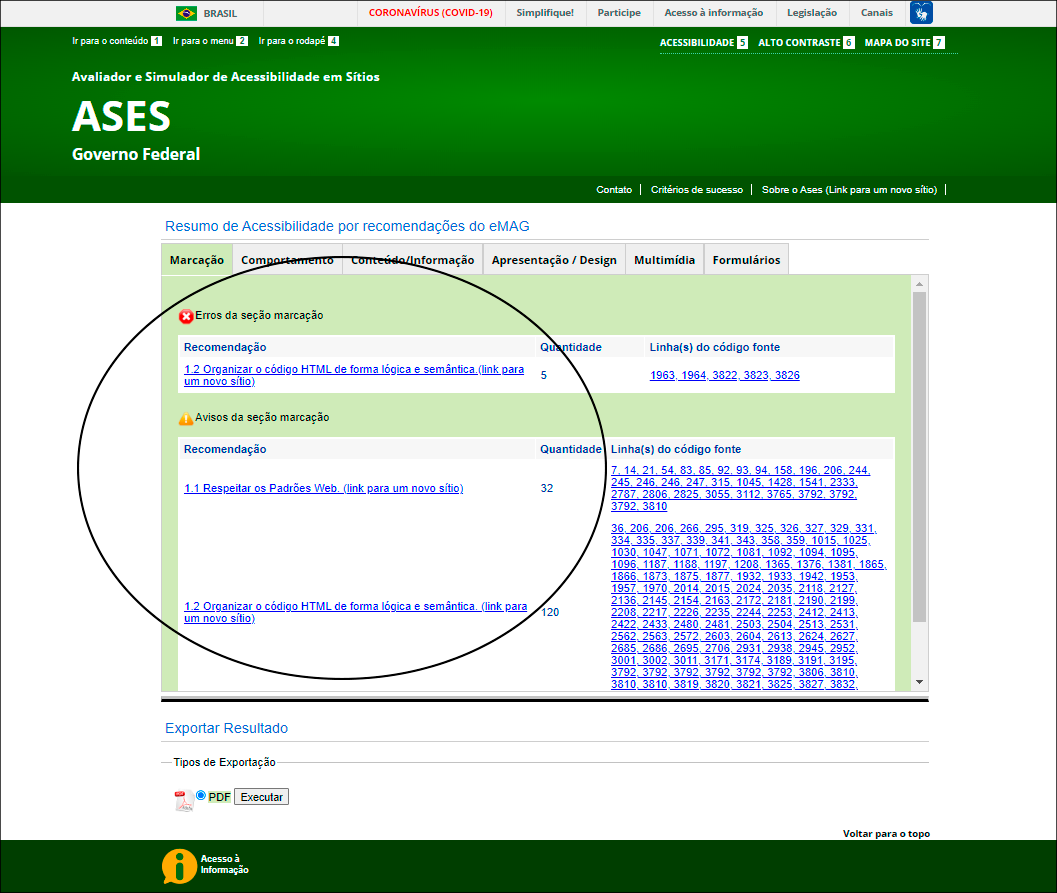
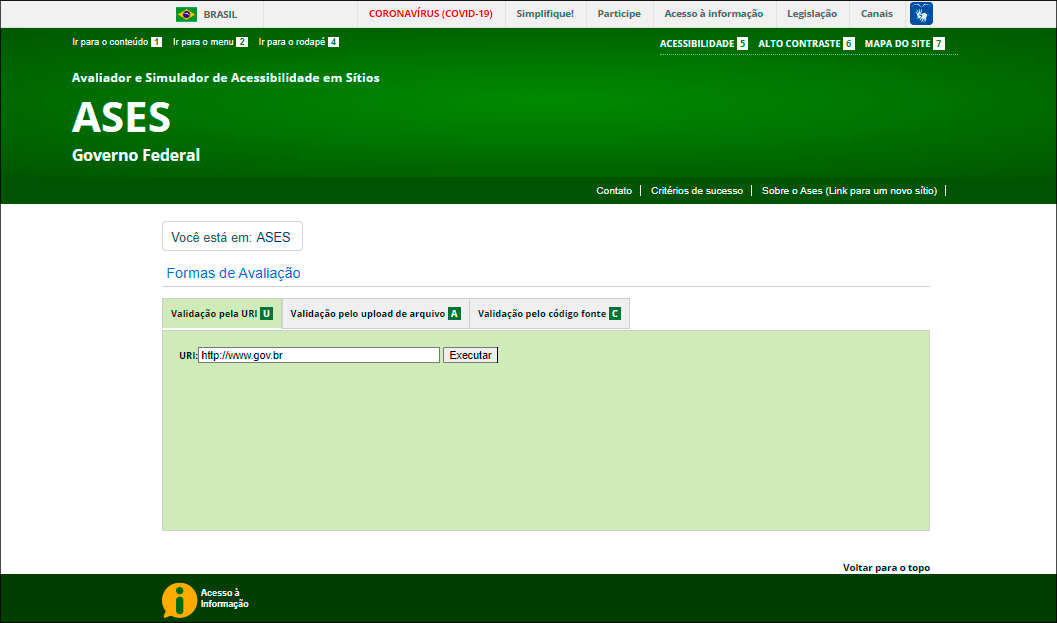
Conforme é recomendado pelas melhores práticas do e-MAG - Modelo de Acessibilidade em Governo Eletrônico[ 10], sugere-se o uso do avaliador oficial do Governo Eletrônico – ASES – Avaliador e Simulador de Acessibilidade em Sítios [17], disponível em https://asesweb.governoeletronico.gov.br.
Na sequência, exemplifica-se o resultado de uma avaliação do ASES para um sítio governamental. Posteriormente é apresentado o percentual de conformidade da acessibilidade do site e descreve a existência de erros de acessibilidade, onde e como devem ser corrigidos.

Antes da publicação da página, é possível também realizar a validação de acessibilidade através da funcionalidade “Validação pelo upload de arquivo.”
O download do arquivo da página pode ser realizado através do link disponibilizado no alerta de conteúdo emitido pela plataforma, conforme demonstrado na seção 6.1.f) desta cartilha.