Criação de Cards
Para exibição do conteúdo em formato de cards, é preciso criar uma capa para poder ter acesso à funcionalidade "Layout", mas também é possível aplicar o template de cards sobre um conjunto de pastas.
Passo a passo para configurar Cards numa Capa
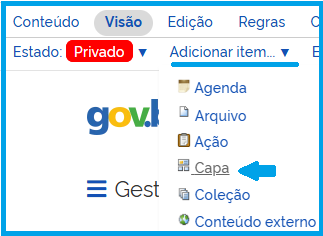
- Crie uma capa dentro de uma pasta

- Após criar a capa, clique em "Layout", no menu de edição.

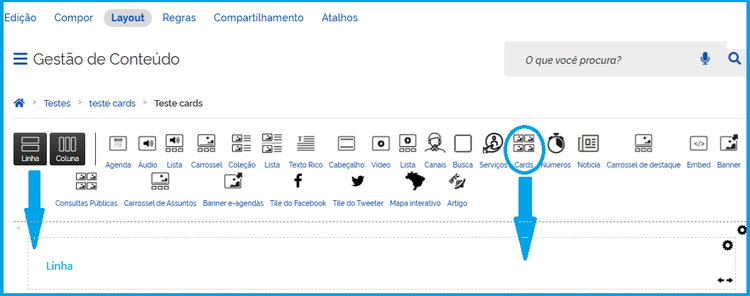
- No Layout, insira uma linha e arraste para dentro dela o tile de "Cards":

- Salve;
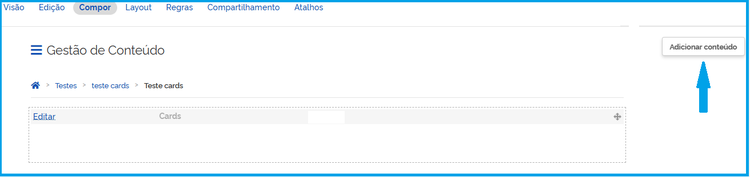
- Em seguida, clique no menu "Compor". Imediatamente, vai aparecer no canto direito da página o botão "Adicionar conteúdo".

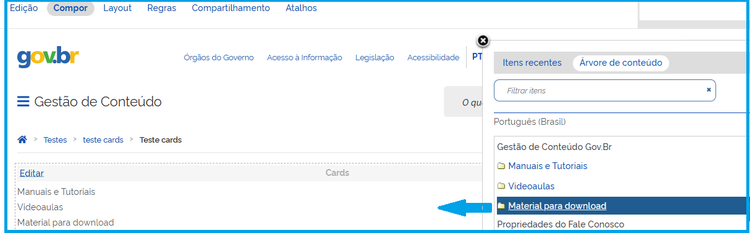
- Ao clicar no botão "Adicionar conteúdo", clique em "Árvore de conteúdo", depois em "Português Brasil", em seguida procure e escolha as páginas, pastas e links que você deseja adicionar como card. Quando encontrar o conteúdo desejado, é só clicar e arrastar para dentro da linha de edição onde está escrito "Cards".
- As pastas e páginas precisam estar publicadas para serem adicionadas ao tile de cards.

Visão dos Cards
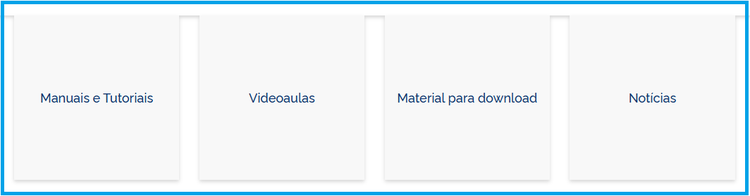
Após arrastar os conteúdos para dentro do tile de Cards, clique em visão. Por padrão, eles ficarão no tamanho grande. Veja:

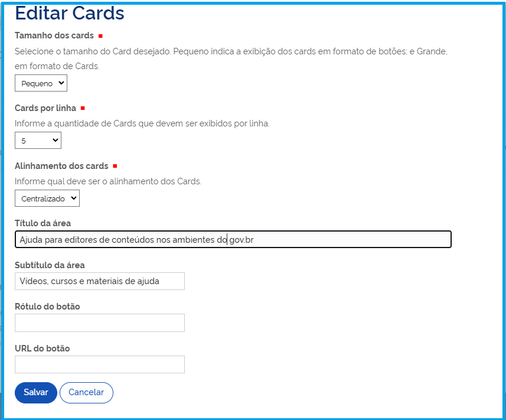
- Para configurar a área de cards: clique em "Compor" no menu de edição, depois em "editar" no tile de cards. Pode configurar os cards com o tamanho pequeno, escolher a quantidade de cards por linha, mudar o alinhamento, colocar título ou subtítulo na área de cards, e até mesmo criar um botão com link.
- Confira a seguir a tela de configuração:

- Se optar por cards grandes, poderá colocar, no máximo 4 por linha.
- Se optar por cards pequenos, poderá colocar até 5 cards por linha, mas não poderá adicionar botão.

- Confira a seguir a visão dos cards pequenos resultantes da configuração acima:

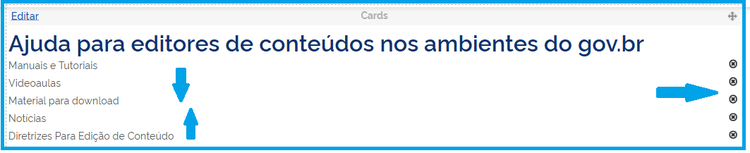
- Para excluir cards da capa ou alterar a disposição, clique em "Compor", no menu de edição da capa, em seguida em "Editar" no tile de cards:
- para excluir, basta clicar no x ao lado do nome do conteúdo;
- para arrastar, basta clicar no conteúdo dentro do tile e arrastar pra cima ou para baixo, conforme desejado. Ve na imagem:

Quer que apareça o símbolo de informação "i" no card?
- Para aparecer o símbolo de informação "i" no card, cada pasta, página ou link escolhidos para a área terá que ter uma descrição. Ex. página. Entre na página, edite-a e coloque uma descrição mínima do que é aquele conteúdo. Veja exemplo abaixo:
Quer que apareça o ícone no card?
- Para aparecer o ícone no card, é preciso colocar o código dos ícones na edição da página também.
- Como encontrar esses ícones? Conforme o Design System do GOV.BR, foi escolhida a coleção free de ícones “Font Awesome“ - versão 6.7.2.2 (Free Icons | Font Awesome). Lembre-se de escolher ícones semânticos e que tenham a ver com o conteúdo a ser disponibilizado.
- Como colocar os ícones? Copie o código do ícone do site acima, depois volte no site e edite a página, link ou pasta que você quer que apareça nos cards. No item "Card", cole o código da fonte Awesome que você copiou, ajustando para que o campo "Classe de css" fique como na imagem abaixo. Salvar e voltar à capa pra visualizá-los.
Exemplo de card com descrição
Exemplo de card com Ícone
Como exibir o conteúdo de uma Pasta em formato de Cards?
Como citado no início desse tutorial, também é possível aplicar o template de Cards sobre um conjunto de pastas. Veja no exemplo:
- Crie uma pasta e insira os conteúdos nela. Pode ser novas pastas, páginas ou links.

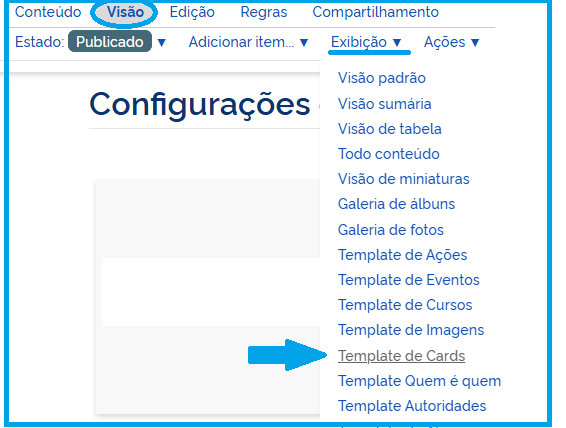
- Agora clique no menu de edição da pasta no item "Visão", depois clique em "Exibição" e selecione o template de cards.

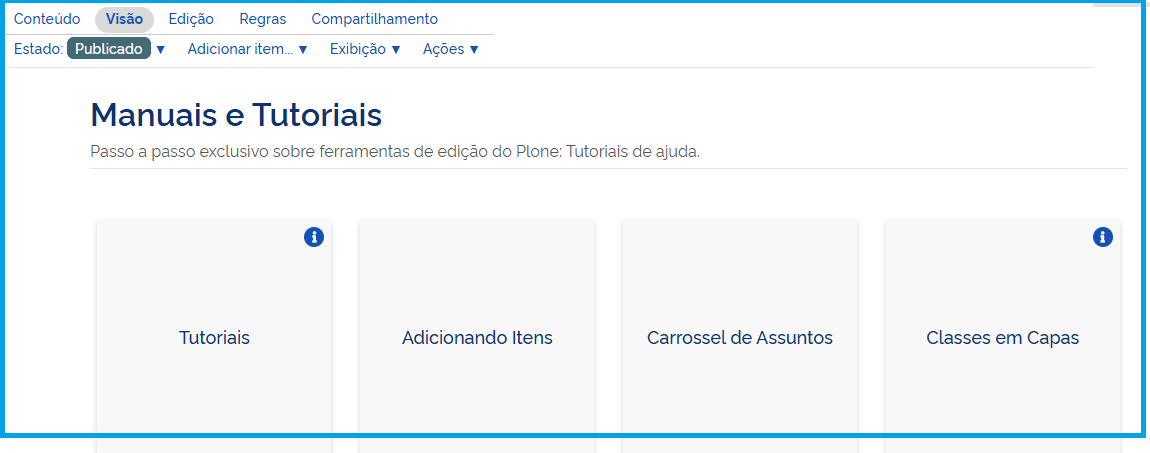
- Clique em "Visão" para ver como ficou:

- À medida que são inseridas novas pastas, páginas ou links, os cards são inseridos automaticamente na Visão da pasta principal.
Ainda tem dúvidas? Confira no vídeo abaixo como aplicar o Template de Cards em uma pasta.
Você sabia que Cards também podem ser utilizados para destacar os serviços de sua instituição que estão cadastrados no gov.br?
Saiba como configurar os cards de serviços.

