Cabeçalhos
Ao trabalhar com diferentes tipos de texto, é necessário criar uma ordem e um sentido para eles. Por isso, precisamos encaixa-los em diferentes níveis de importância para que os usuários compreendam por onde devem começar a escanear os elementos. Trabalhar com esses níveis garante a eficácia e eficiência na transmissão da mensagem, que vai refletir também na experiência do usuário em relação ao produto.
O primeiro nível está relacionado a todos os textos maiores da interface e que geralmente transmitem o conceito chave para o usuário. Podemos incluir por exemplo, todos os títulos que serão utilizados, os famosos H1, H2, H3 e etc.
No contexto do portal existem 2 modelos de cabeçalhos:
Cabeçalho padrão
Esta é a estrutura padrão do tile de cabeçalho. Não há necessidade de aplicar nenhum estilo extra para sua apresentação; o texto é apresentado em negrito, centralizado e na cor primária:
Eu sou um exemplo de cabeçalho padrão
Estrutura:

- tela tile de cabeçalho
Cabeçalho com linhas
Este modelo de cabeçalho pode ser utilizado como um subtítulo ao cabeçalho padrão e também poderá ser aplicado na quebra de seções dentro de uma mesma página. O tile pode ser alterado atribuindo-se a classe Cabeçalho com linha, que altera o texto para maiúsculas, cor secundária e adiciona linhas horizontais em ambos os lados.
Eu sou um exemplo de cabeçalho com linhas
Configurando o tile de cabeçalho:

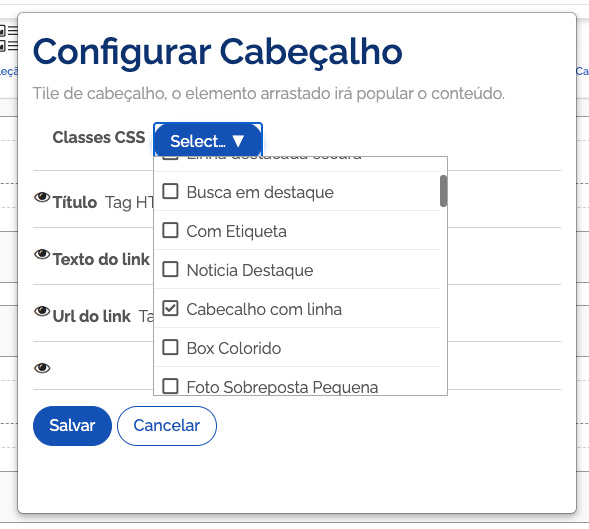
- tela configurar cabeçalho
Precisa de botão com link? Use o cabeçalho.
- Insira o tile de Cabeçalho numa linha do layout da sua capa e salve.
- Em seguida, clique em "Compor" no menu.
- No tile de Cabeçalho, clique em "Editar". Não preencha o campo título. Preencha apenas os campos Texto do link e URL do link.
- Veja abaixo um exemplo de botão com link usando a funcionalidade "Cabeçalho".