There was an error while rendering this tile
a) Visibilidade - Ocultar em desktop
b) Visibilidade - Ocultar em tablet
c) Visibilidade - Ocultar em phone
Essas classes se aplicam a qualquer elemento da capa: linhas, colunas e qualquer tipo de tile.
Elas ocultam a exibição do elemento da tela escolhida. Para que o elemento seja exibido em apenas um tipo de dispositivo, é necessário combinar o uso de duas classes ao mesmo tempo. Por exemplo: para exibir um banner apenas em smartphones, deve-se aplicar as classes para ocultá-lo em desktops e tablets.
Uma grande utilidade destas classes é possibilitar o uso de imagens diferentes de acordo com o tamanho da tela, com composições diferentes. Ao lado, estão as imagens utilizadas no exemplo abaixo, e ao redimensionar a janela do seu navegador (F12), observe o banner em suas variações, se adequando aos 3 diferentes cenários.
Como configurar?
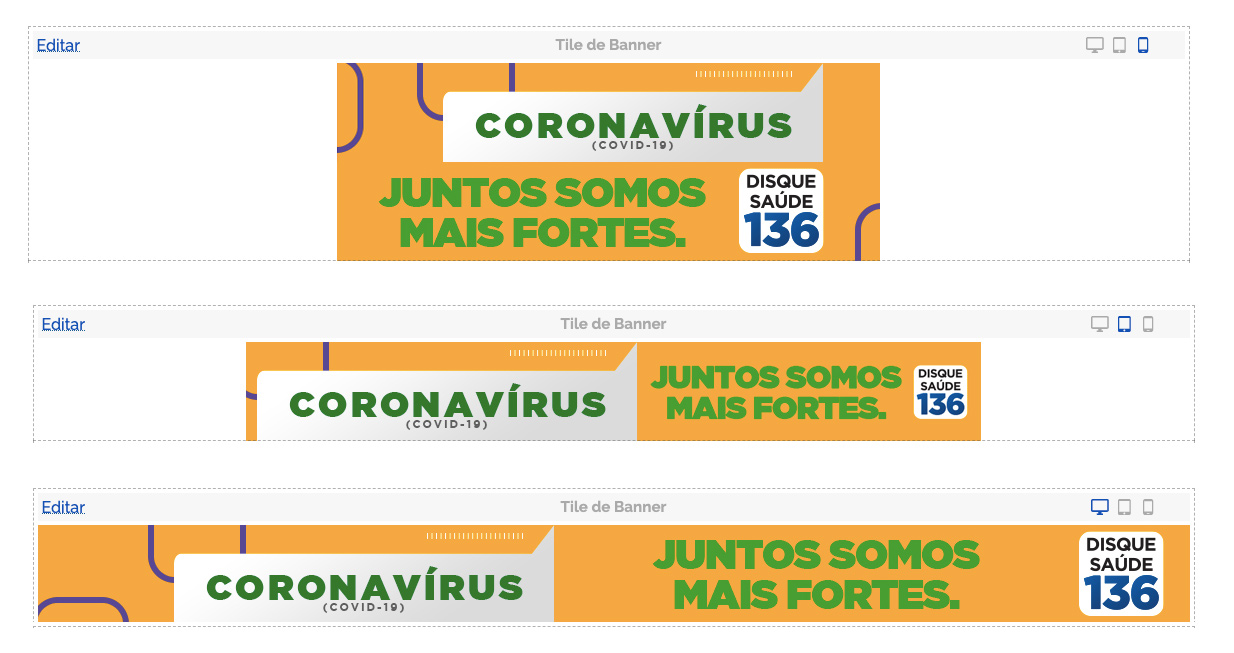
A imagem abaixo retrata a configuração correta para a exibição das imagens de acordo com os intervalos de resoluções pré-definidas:
Repare no canto superior direito de cada Tile que existem 3 ícones, cada um deles está relacionado àquelas classes citadas anteriormente, clique em cada um deles para definir a exibição correta de acordo com cada modelo.
Tamanhos das imagens
Para que as imagens sejam exibidas corretamente, suas dimensões devem ser adequadas à forma em que ela será usada. Para isso, devem ser seguidas as seguintes orientações:
- Imagens para Desktop: largura de 1152px
- Imagens apenas para Tablet: largura de 735px
- Imagens apenas para Smartphone: largura de 543px
Existe uma exceção, que são as Linhas de Destaque, cuja imagem para Desktop deve ter 1600px de largura.
Caso a imagem seja utilizada em mais de um tamanho de tela, deve ser usada a maior largura.
Atenção! Imagens com dimensões acima de 1152px serão sempre reduzidas para os tamanho acima, prejudicando desnecessariamente a performance do portal, por isso não devem ser usadas.