A ausência do texto alternativo em imagens impõe barreiras a pessoas que utilizam leitores de tela. Por isso, o nosso trabalho é eliminar essas barreiras, tornando o gov.br um espaço mais acessível para todos que dependem de tecnologia assistiva.
Este tutorial tem como objetivo apoiar na implementação da acessibilidade em imagens de sites gov.br.
Antes de seguir com a implementação, submeta sua página à avaliação de acessibilidade. Recomendamos o AMAWeb - Avaliação e Monitoramento de Acessibilidade na Web [https://amaweb.unifesp.br/]. Anote a nota de acessibilidade de sua página e faça nova avaliação quando deixar suas imagens acessíveis.
Primeiros passos:
Ao fazer login para editar um site institucional, a primeira coisa que o editor deve observar, no modo "visão", é se as imagens estão com uma borda vermelha (imagem a seguir). Caso isso aconteça, é provável que elas estejam sem o texto alternativo (ALT), sendo necessário corrigi-las.

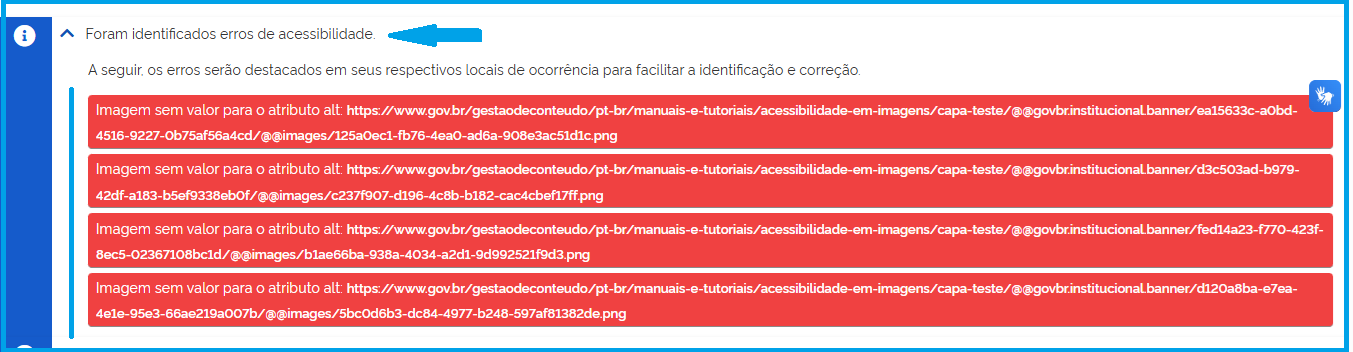
Outra forma de ver os erros de acessibilidade é observar se no canto esquerdo, logo abaixo dos menus, tem a seguinte frase: "Foram identificados erros de acessibilidade". Caso afirmativo, ao clicar na seta ao lado da frase, os erros irão aparecer em vermelho. Ao clicar em cada um deles será levado ao conteúdo que está com erro. Confira:

Identificados os erros, é preciso efetuar a correção. No caso de imagens, colocando o texto alternativo. Veja como, no passo a passo a seguir:
Como colocar o "Texto Alternativo (ALT)" nas imagens de um banner?
- No menu de edição da capa, clique em "Compor".
- Em seguida, clique em "Editar" no tile de Banner, conforme mostrado na figura a seguir.

- No campo "Texto alternativo" descreva a imagem. Confira uma sugestão de descrição para a imagem acima:
"Homem cego interagindo com um computador, com fones e teclado assistivo. Texto: Tecnologia e Inclusão"

- Salvar.
Como colocar o texto alternativo nas imagens de uma página?
Fez o texto numa página ou num tile de texto rico e deseja inserir uma imagem? É possível fazer o upload de uma imagem de duas formas:
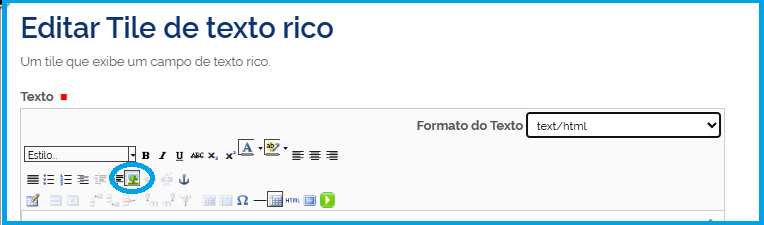
- Forma 1 - abrir uma pasta no site e subir as imagens para dentro dela; depois editar a página e inserir as imagens no texto usando a ferramenta "Inserir/Editar imagem", representada pelo ícone de uma árvore na edição da página ou de um tile de texto rico; ou
- Forma 2 - inserir imagens que ainda não estão no site, via upload, diretamente no texto: basta selecionar o local de inserção da imagem no texto e clicar na ferramenta "Inserir/Editar imagem", representada pelo ícone de uma árvore na edição da página ou de um tile de texto rico, clicar em upload, procurar a imagem no seu computador, adicionar a legenda e dar ok.
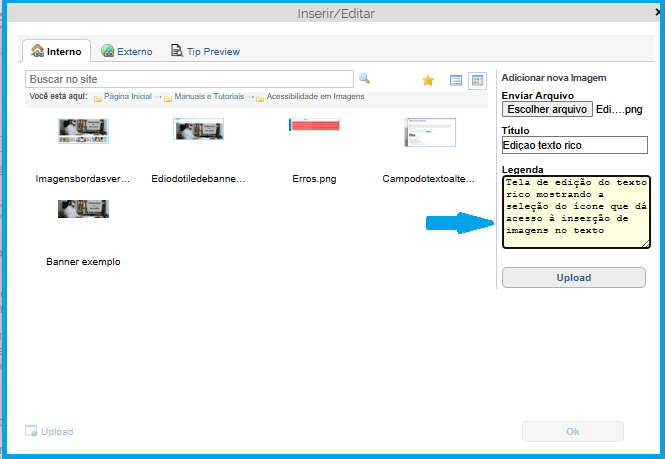
- Veja o passo a passo abaixo:

Na tela seguinte, colocar um título e a legenda obrigatória. Descreva em poucas palavras sua imagem. Exemplo:

Salvar.
Considerações importantes:
- Todas as imagens que irão compor um Carrossel de uma capa devem ter um texto alternativo que as descreva.
- Na hora de fazer o upload para uma pasta, lembre-se de colocar a descrição da imagem, conforme figura abaixo:
![]()
Textos em imagens:
Não coloque muito texto em suas imagens. Lembre-se! A imagem complementa a informação. Muitos desenvolvedores optam por essa abordagem para economizar tempo. No entanto, essa prática cria sérias barreiras: é essencial utilizar texto em HTML e CSS para evitar distorções ao redimensionar as telas. Além disso, leitores de tela não conseguem interpretar textos que estão em formato de imagem.
Contraste de cores e acessibilidade visual:
O contraste adequado entre cores de fundo e texto é crucial para a acessibilidade, especialmente para pessoas com baixa visão e outras deficiências visuais.
- Imagens, gráficos e outros elementos visuais também devem ter contraste suficiente.
- Degradês exigem medição de contraste em diferentes pontos para garantir legibilidade.
- O tamanho da fonte influencia o contraste necessário: fontes menores e finas exigem maior contraste.
- É possível ajustar o contraste e o tamanho da fonte para equilibrar acessibilidade e estética da marca.
Direito à acessibilidade:
A acessibilidade digital é um direito humano fundamental, garantido por leis como a Declaração Universal dos Direitos Humanos e a Lei Brasileira de Inclusão da Pessoa com Deficiência (LBI) e deve abranger todos os aspectos digitais: sites, aplicativos, vídeos, redes sociais, comunicados e mais.
Quer saber mais?
Acesse nossos conteúdos voltados para a implementação de acessibilidade.

